이번 포스팅에서는 디폴트로 사용할 테마와 팝업등에서 사용할 테마를 따로 구분지어서 만들어보도록 하겠습니다.
CSS는 시간절약을 위해 bootstrap 을 이용하도록 하겠습니다.
desktop 과 mobile 작성방법이 동일하기에 desktop 생성만 가지고 진행하도록 하겠습니다.
desktop/theme.php 를 열어주고 아래와 같이 입력해줍시다.
<?php
// 테마 전체에서 사용할 CSS
$this->site->add_css('https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap.min.css', TRUE); // 부트스트랩
$this->site->add_css('/static/css/desktop.min.css'); // 사용자 커스텀 CSS
// 테마 전체에서 사용할 javascript
$this->site->add_js('https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js', TRUE); // JQUERY
$this->site->add_js('https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/js/bootstrap.min.js', TRUE); // 부트스트랩
$this->site->add_js('/static/js/desktop.min.js'); // 사용자 커스텀 JS
?><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<?=$this->site->display_meta()?>
</head>
<body>
<?=$contents?>
</body>
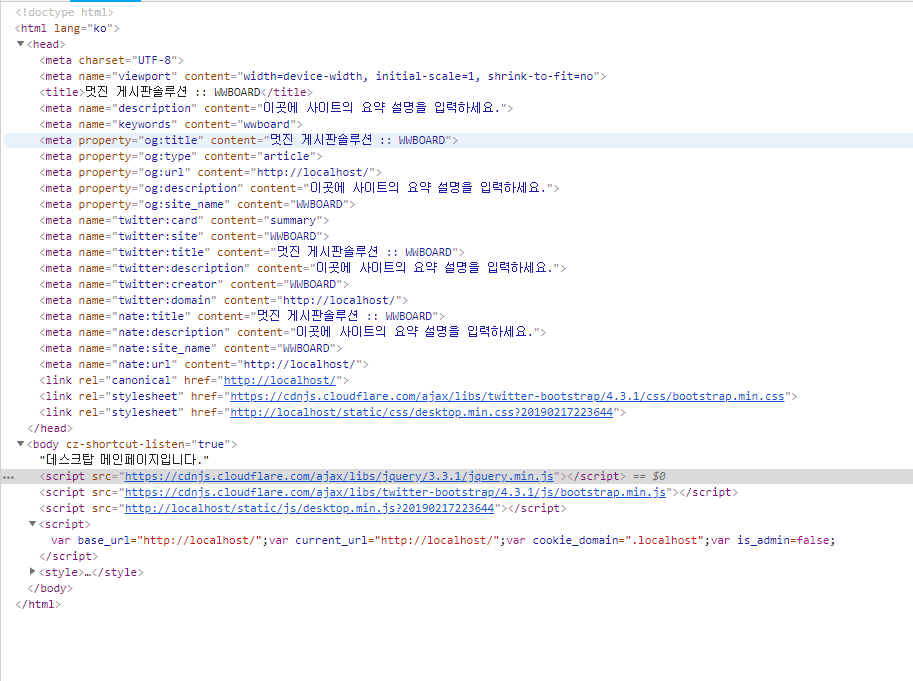
</html>그리고 실제로 테마 레이아웃이 반영되었는지 확인하기위해 띄웠던 브라우져를 새로고침하여 확인해줍시다.
필자는 개발자도구를 열어 제대로 반영되었는지 확인했습니다.

위와같이 Site 라이브러리와 DisplayOverride 후킹 클래스가 제대로 적용된것을 확인할 수 있습니다.
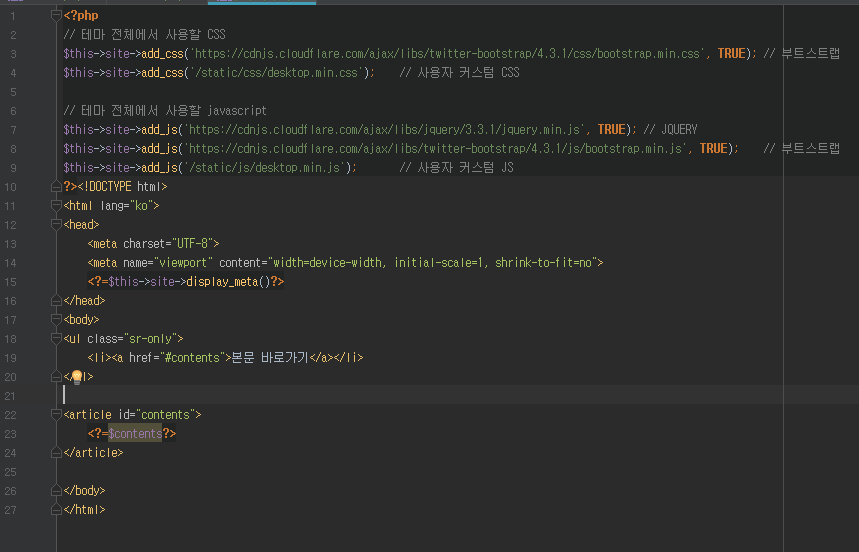
테마를 좀더 꾸며보기위해 다음과 같이 변경해보았습니다.
<?php
// 테마 전체에서 사용할 CSS
$this->site->add_css('https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap.min.css', TRUE); // 부트스트랩
$this->site->add_css('/static/css/desktop.min.css'); // 사용자 커스텀 CSS
// 테마 전체에서 사용할 javascript
$this->site->add_js('https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js', TRUE); // JQUERY
$this->site->add_js('https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/js/bootstrap.min.js', TRUE); // 부트스트랩
$this->site->add_js('/static/js/desktop.min.js'); // 사용자 커스텀 JS
?><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<?=$this->site->display_meta()?>
</head>
<body>
<ul class="sr-only">
<li><a href="#contents">본문 바로가기</a></li>
</ul>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="<?=base_url()?>"><?=$this->site->config('site_title')?></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<article id="contents">
<?=$contents?>
</article>
</body>
</html>
기본형 테마를 만들었다면 이번엔 팝업등에 사용할 팝업용 테마를 만들어봅시다.
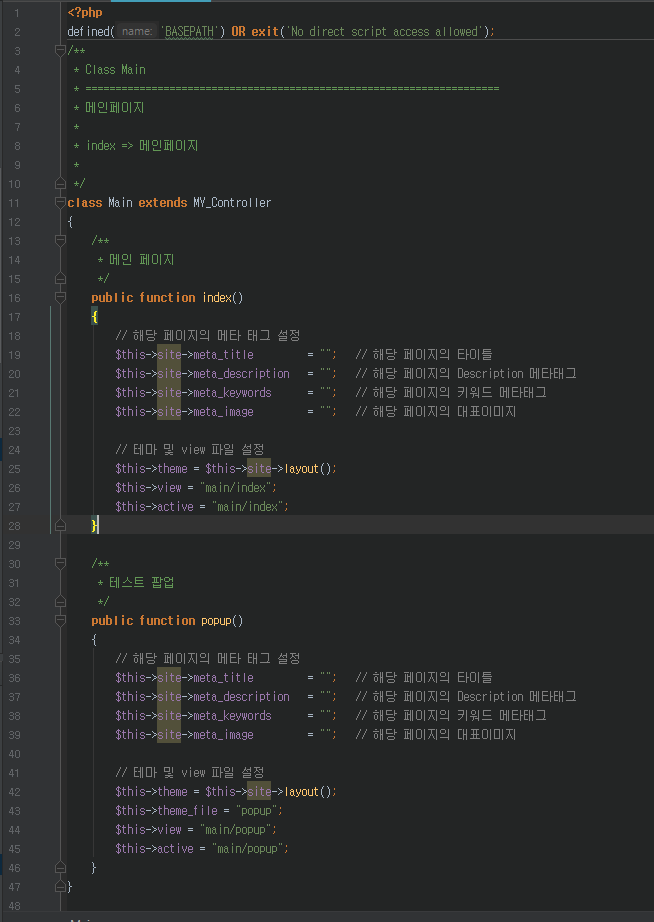
application/controllers/Main.php 파일을 열어 popup 함수를 추가해줍니다.
/**
* 테스트 팝업
*/
public function popup()
{
// 해당 페이지의 메타 태그 설정
$this->site->meta_title = ""; // 해당 페이지의 타이틀
$this->site->meta_description = ""; // 해당 페이지의 Description 메타태그
$this->site->meta_keywords = ""; // 해당 페이지의 키워드 메타태그
$this->site->meta_image = ""; // 해당 페이지의 대표이미지
// 테마 및 view 파일 설정
$this->theme = $this->site->layout();
$this->theme_file = "popup";
$this->view = "main/popup";
$this->active = "main/popup";
}
$this->theme_file 을 통해 기본 레이아웃파일이 아닌 불러올 새로운 레이아웃 파일이름을 ‘popup’으로 지정한걸 보실 수 있습니다.
views/themes/desktop 폴더에 popup.php 파일을 생성하고 theme.php 파일의 일부를 복사하여 다음과 같이 세팅합니다.
필자는 Navbar 부분만 제외하고 그대로 복사하였습니다.

views/themes/desktop/main 폴더에 popup.php 파일을 추가하고 간단하게 내용을 입력해줍니다.

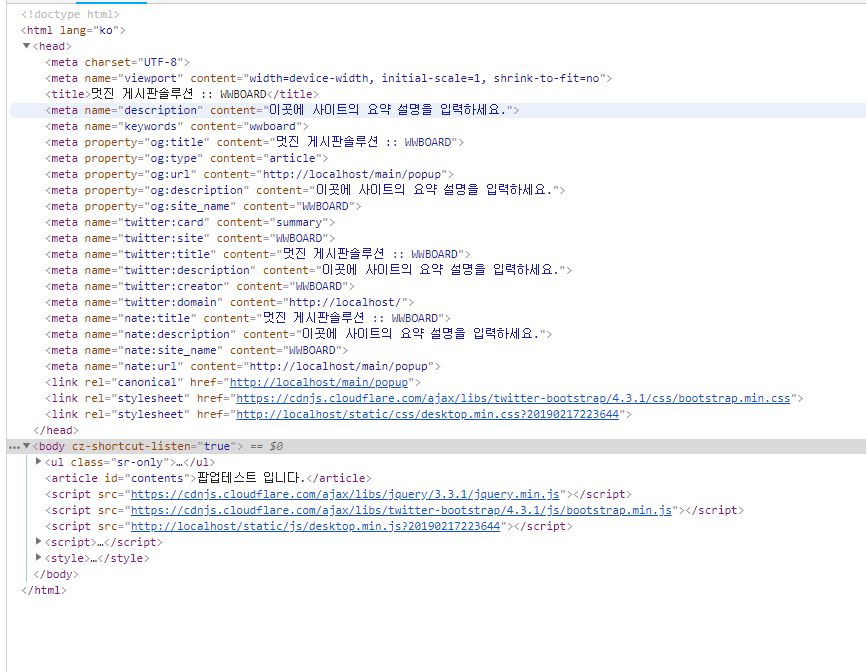
자 이제 브라우져에서 /main/popup 을 입력하여 팝업용 레이아웃을 제대로 불러오는지 확인해줍니다.

기본테마 레이아웃이 아닌 popup용 레이아웃을 제대로 불러오는걸 확인할 수있습니다.
다음 포스팅부터는 회원관련 기능들을 하나씩 구현하도록 하겠습니다.

테마 view 방식에서는 model에서 받아온 data를 어떻게 전달 하나요?
기존 같으면 $this->load->view(‘main/main’, array(‘data’=>$data, ‘spop’=>$spop)); 이런방식으로 view 함수에 변수로 data를 전달해서 view쪽에서 data를 컨트롤 했는데
$this->theme = $this->site->layout();
$this->view = “main/index”;
$this->active = “main/index”;
이렇게 처리 할 경우는 data를 전달하는 방식을 모르겠습니다.
CI_Controller 를 확장한 MY_Controller 쪽에 $data 부분이 있습니다.
// Controller에서
$this->data[‘data’] = $data;
$this->data[‘spop’] = $spop;
$this->data[‘my_variable’] = “123”;
// View