이번 포스팅부터는 실제로 페이지를 제작에 들어갑니다.
메인페이지 작성을 통해 기본적인 Controller작성을 할예정입니다.
먼저 application/config/routes.php 파일을 열어 $route[‘default_controller’] 변수의 값을 ‘main’으로 변경하고, $route[‘translate_uri_dashes’] 도 true로 변경해줍니다.

default_controller는 기본값으로 불러올 컨트롤러를 설정하는것이고, translate_uri_dashes 항목은 URI값중 하이픈(-) 으로 된것을 언더바(_)로 바꿔서 호출하는 것입니다. 클래스이름이나 함수이름에 하이픈을 포함시킬수 없으므로 URI 주소에 하이픈을 넣고싶다면 설정해야할 항목입니다.
다음으로 application/controllers 폴더에 Main.php 파일을 추가하고 다음과 같은 기본 template을 입력합니다.
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
/**
* Class Main
* =====================================================================
* 메인페이지
*
* index => 메인페이지
*
*/
class Main extends MY_Controller
{
/**
* 메인 페이지
*/
public function index()
{
// 해당 페이지의 메타 태그 설정
$this->site->meta_title = ""; // 해당 페이지의 타이틀
$this->site->meta_description = ""; // 해당 페이지의 Description 메타태그
$this->site->meta_keywords = ""; // 해당 페이지의 키워드 메타태그
$this->site->meta_image = ""; // 해당 페이지의 대표이미지
// 테마 및 view 파일 설정
$this->theme = $this->site->layout();
$this->view = "main/index";
$this->active = "main/index";
}
}meta_title 항목은 값이 비어있으면 자동으로 관리자에서 설정한 subtitle 항목을 불러와서 앞에 붙이게 됩니다.
meta_description 값이 비어있으면 관리자에서 설정한 description 값을 불러오게 됩니다.
meta_keywords 값이 들어있으면 관리자에서 설정한 keyword 값과 비교하여 빠진 키워드만 추가하여 표시하게 됩니다.
meta_image 는 값이 없으면 관리자에서 설정한 사이트 대표이미지를 보여주게 됩니다.
이제 views 폴더에 필요한 파일들을 생성해봅시다.
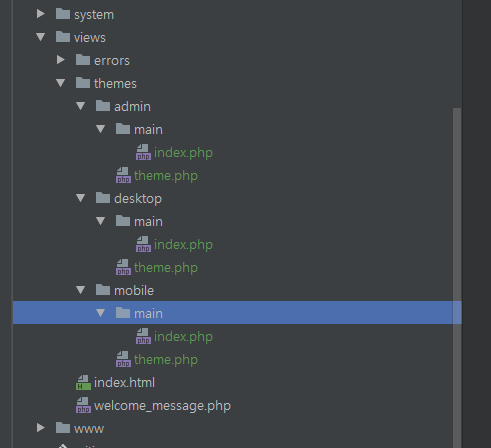
views 폴더에 themes 라는 폴더를 생성하고 생성한 themes 폴더안에 desktop 폴더와 mobile 폴더 admin 폴더를 생성합니다.
그리고 생성된 각각의 폴더에 theme.php 파일을 생성하고,
main폴더를 생성한뒤 index.php 파일을 생성해줍니다.

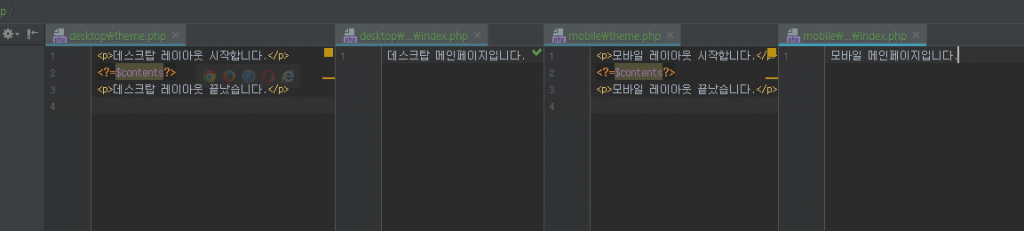
테스트를 위해 desktop 와 mobile폴더에 생성한 theme.php와 main/index.php에 다음과 같이 입력해줍시다.

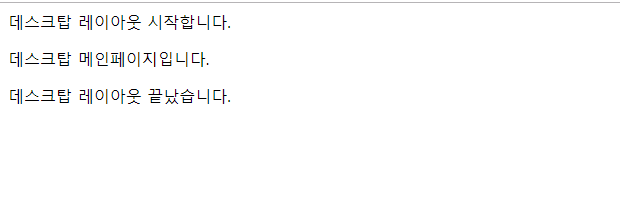
그리고 실제로 브라우져를 열어서 정상적으로 출력되는지 확인해봅시다.


기기 접속에 따라 다른 테마와 다른 view파일이 로드 되는걸 확인할 수 있습니다.