Codeigniter 3.x 버젼을 이용하여 스킨형 멀티 게시판 + 회원솔루션 시스템을 제작하려고 합니다.
구현할 기능
1. 로그인 / 소셜 로그인 / 로그아웃 / 회원가입 / 아이디찾기 / 비밀번호 찾기 / 마이페이지 / 내 정보수정 / 비밀번호 변경 / 회원탈퇴
2. 게시판 (목록/쓰기/삭제/댓글/답글)
3. 레이아웃시스템 / 팝업 / 배너 / 통계
4. 관리자
위와같은 기능 구현을 목표로 차근차근 포스팅 하도록 하겠습니다.

Codeigniter 공식홈페이지에서 최신 릴리즈 파일을 다운로드 받거나, Composer 를 이용하여 Codeigniter를 설치합니다.
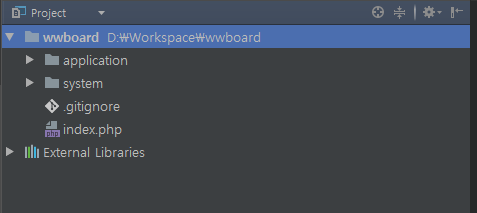
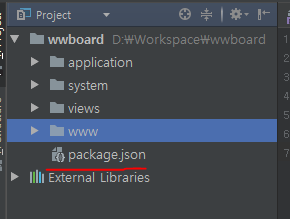
위 스샷은 Codeigniter 최신 릴리즈파일을 다운로드 한후 필요한 파일만을 프로젝트에 추가한 모습입니다.
Git 등의 버젼관리 시스템을 사용할경우 git init 를 통해 git을 초기화 해줍니다.
> git init
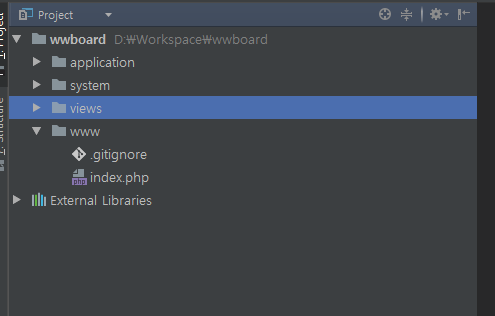
www 폴더를 생성하여 root에 있던 파일들을 이동하고, application 폴더내에 있던 views 폴더를 밖으로 빼낸 모습입니다.
www 폴더는 웹서버의 Document Root가 될 폴더이고, 이와같이 구성한 이유는 브라우져 상에서 system폴더와 application 폴더에 직접적으로 접속하는것을 막기 위해서 입니다.
카페24의 경우 document_root 폴더의 이름이 www 이며, 각 호스팅 사나 서버의 세팅에 따라 public_html 이나 public 등 여러가지 폴더이름일 수 있습니다.
여기서는 주로 많이 사용하는 카페24에 맞추어 www 로 폴더이름을 변경하였습니다.

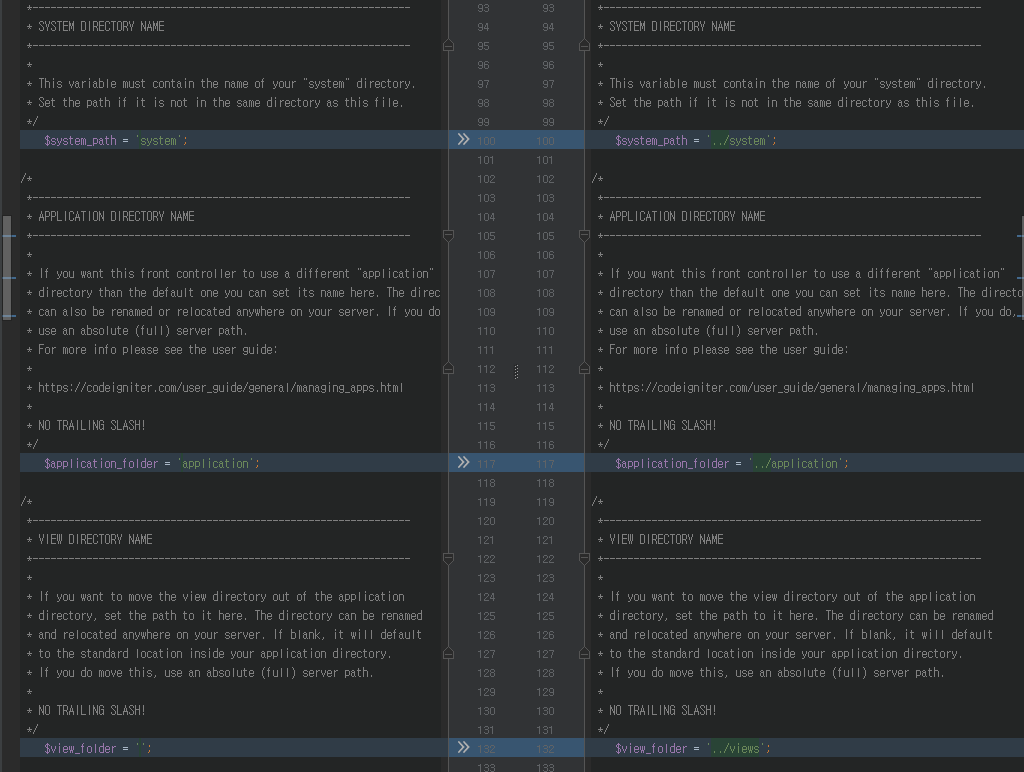
폴더가 변경됨에 따라 www/index.php 의 파일의 설정을 다음과 같이 변경하였습니다. system, application, views 폴더의 위치를 지정해줍니다.

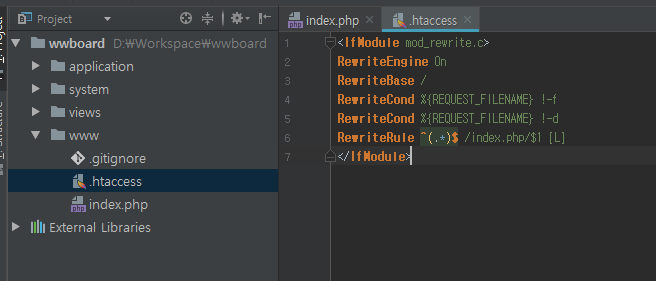
www 폴더에 .htaccess 파일을 추가해주고 아래와 같은 내용을 복사해줍니다.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.php/$1 [L]
</IfModule>간단히 설명하자면 사용자가 요청하는 파일이나 폴더가 실제로 존재하지 않을경우 index.php 를 불러오면서 요청 패러미터를 붙여서 불러오게 됩니다.
이와 같이 세팅을 하는 이유는 검색엔진 최적화에 유리한 clean-url을 적용하기 위함입니다.
아래의 부분부터는 프론트엔드 작업을 위한 NPM 과 Gulpfile 을 이용한 패키징을 세팅 하기위한 작업입니다. 프론트엔드 작업을 같이 진행하지 않으실 분이라면 아래부분은 생략해도 무방합니다.
Node Package Manager 를 이용하여 초기화해줍니다.
NodeJS가 깔려있어야 실행가능합니다.
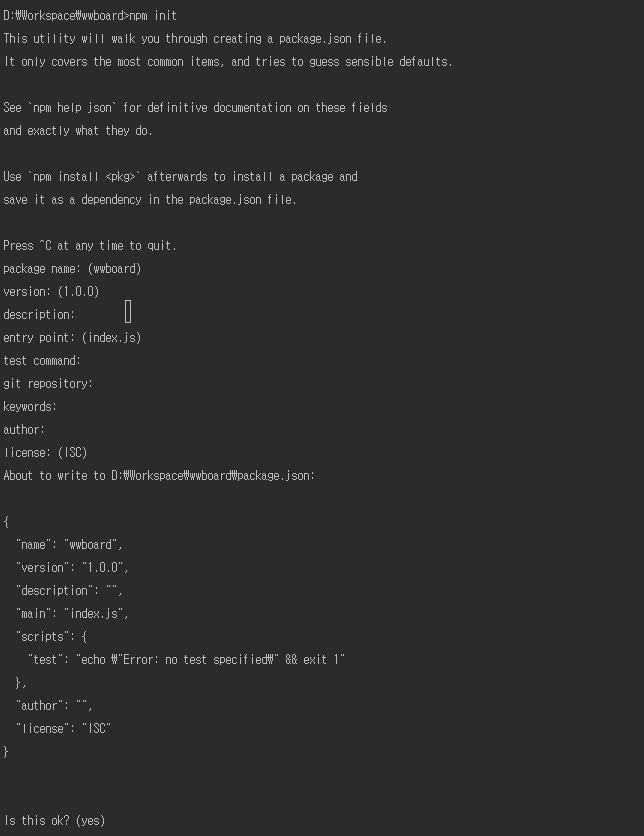
> npm init
npm init 이후 프로젝트 root 에 package.json 파일이 생성되었는지 확인합니다.

Node Package Manager 와 gulpfile 을 이용하여 프론트엔드 작업용 환경을 조성할 계획입니다. 아래와 같은 명령어를 이용하여 의존패키지를 설치합니다.
> npm install --save-dev gulp gulp-concat gulp-clean-css gulp-sass gulp-minify gulp-size gulp-cached gulp-sourcemaps
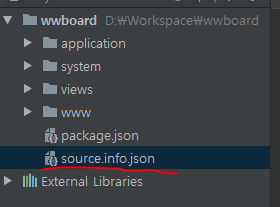
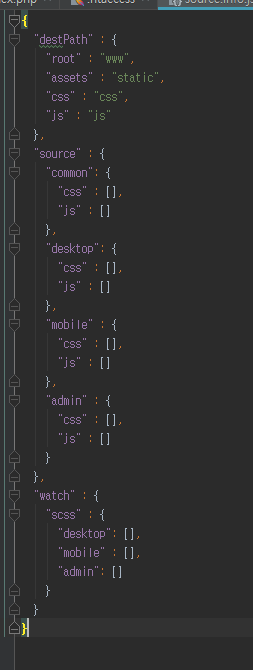
프로젝트 루트에 source.info.json 파일을 생성합니다. 이파일은 gulp에서 패키징할 파일의 경로를 저장해두는 용도로 사용할 것 입니다. 파일의 내용을 아래와 같이 입력합니다.
{
"destPath" : {
"root" : "www",
"assets" : "static",
"css" : "css",
"js" : "js"
},
"source" : {
"common": {
"css" : [],
"js" : []
},
"desktop": {
"css" : [],
"js" : []
},
"mobile" : {
"css" : [],
"js" : []
},
"admin" : {
"css" : [],
"js" : []
}
},
"watch" : {
"scss" : {
"desktop": [],
"mobile" : [],
"admin": []
}
}
}
destPath : 패키징된 css파일과 js 파일을 출력할 폴더를 지정합니다.
source : 패키징할 파일의 css파일과 js 파일을 각각 입력합니다.
source/common : desktop/mobile/admin에 공통으로 패키징할 css와 js파일을 입력할 것입니다.
watch : 파일 변경을 감지할 파일들을 설정합니다. 파일이 변경되면 자동으로 CSS파일을 패키징할 것입니다.

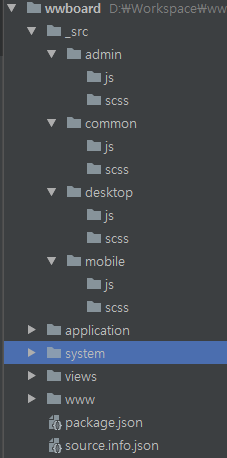
프로젝트 루트에 _src 폴더를 생성하고 위와같이 폴더를 생성해줍니다.
그리고 아까 작성한 source.info.json 에 아래와 같이 기본적인 내용을 입력해줍니다.
{
"destPath" : {
"root" : "www",
"assets" : "static",
"css" : "css",
"js" : "js"
},
"source" : {
"common": {
"css" : [
"_src/common/scss/common.scss"
],
"js" : []
},
"desktop": {
"css" : [
"_src/desktop/scss/desktop.scss"
],
"js" : [
"_src/desktop/js/desktop.js"
]
},
"mobile" : {
"css" : [
"_src/mobile/scss/mobile.scss"
],
"js" : [
"_src/mobile/js/mobile.js"
]
},
"admin" : {
"css" : [
"_src/mobile/scss/admin.scss"
],
"js" : [
"_src/mobile/js/admin.js"
]
}
},
"watch" : {
"scss" : {
"desktop": [
"_src/desktop/scss/*.scss",
"_src/desktop/scss/**/*.scss"
],
"mobile" : [
"_src/mobile/scss/*.scss",
"_src/mobile/scss/**/*.scss"
],
"admin": [
"_src/admin/scss/*.scss",
"_src/admin/scss/**/*.scss"
]
}
}
}이제 프로젝트 루트에 gulpfile.js 파일을 생성해줍니다.

gulpfile.js는 아래의 소스를 복사하여 넣습니다.
var fs = require('fs'),
gulp = require('gulp'),
concat = require('gulp-concat'),
cleanCSS = require('gulp-clean-css'),
sass = require('gulp-sass'),
minify = require('gulp-minify'),
size = require('gulp-size'),
cached = require('gulp-cached'),
sourcemaps = require('gulp-sourcemaps');
var packageFile = JSON.parse(fs.readFileSync('source.info.json'));
var source = packageFile.source;
var destPath = packageFile.destPath;
var watchPath = packageFile.watch;
/* Functions */
function reloadSourceInfo()
{
packageFile = JSON.parse(fs.readFileSync('source.info.json'));
source = packageFile.source;
destPath = packageFile.destPath;
watchPath = packageFile.watch;
}
/**
* SCSS 컴파일
* @param packages 이름 배열
* @param scssSource 소스 배열
* @param device desktop/mobile/admin
* @returns {*}
*/
function scssCompile( scssSource, device) {
reloadSourceInfo();
var dest = destPath.root + "/" + "/" + destPath.assets + "/" + destPath.css;
var fileName = device + ".min.css";
return gulp.src(source.common.css.concat( scssSource) )
.pipe(sourcemaps.init())
.pipe(sass({outputStyle: 'compact'}).on('error', sass.logError))
.pipe(concat(fileName)) //병합하고
.pipe(cleanCSS().on('error', function(e){console.log(e);}))
.pipe(size({ gzip: true, showFiles: true }))
.pipe(sourcemaps.write('.'))
.pipe(gulp.dest(dest));
}
/**
* JS 컴파일
* @param jsSource
* @param device desktop/mobile/admin
* @returns {*}
*/
function jsCompile(jsSource, device) {
reloadSourceInfo();
var dest = destPath.root + "/" + "/" + destPath.assets + "/" + destPath.js;
var fileName = device + ".js";
return gulp.src( source.common.js.concat( jsSource) )
.pipe(sourcemaps.init())
.pipe(concat(fileName))
.pipe(minify({ext: {min : '.min.js'}}))
.pipe(size({ gzip: true, showFiles: true }))
.pipe(sourcemaps.write('.'))
.pipe(gulp.dest(dest));
}
gulp.task('[DESKTOP] scss:compile', function() {
return scssCompile(source.desktop.css,"desktop");
});
gulp.task('[DESKTOP] js:compile', function() {
return jsCompile(source.desktop.js,"desktop");
});
gulp.task('[MOBILE] scss:compile', function() {
return scssCompile(source.mobile.css,"mobile");
});
gulp.task('[MOBILE] js:compile', function() {
return jsCompile(source.mobile.js,"mobile");
});
gulp.task('[ADMIN] scss:compile', function() {
return scssCompile(source.admin.css,"admin");
});
gulp.task('[ADMIN] js:compile', function() {
return jsCompile(source.admin.js,"admin");
});
gulp.task('WATCH-SCSS', function(){
gulp.watch(watchPath.scss.desktop, gulp.series(['[DESKTOP] scss:compile']));
gulp.watch(watchPath.scss.mobile, gulp.series(['[MOBILE] scss:compile']));
gulp.watch(watchPath.scss.admin, gulp.series(['[ADMIN] scss:compile']));
});
gulp.task('desktop', gulp.series(['[DESKTOP] js:compile','[DESKTOP] scss:compile']));
gulp.task('mobile', gulp.series(['[MOBILE] js:compile', '[MOBILE] scss:compile']));
gulp.task('admin', gulp.series([ '[ADMIN] js:compile', '[ADMIN] scss:compile']));이상으로 프로젝트 시작을 위한 기본세팅을 마치도록 하겠습니다.
